1. 三大家族(获取元素尺寸):offset / scroll /client
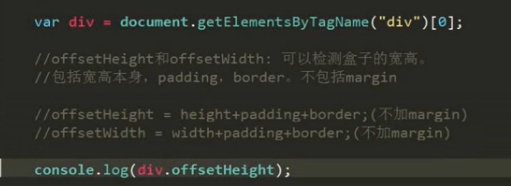
只是盒子本身(盒子布局)不包括margin 包括padding
offsetwidth得到的是自己的宽度=width+padding+border
offsetHeight

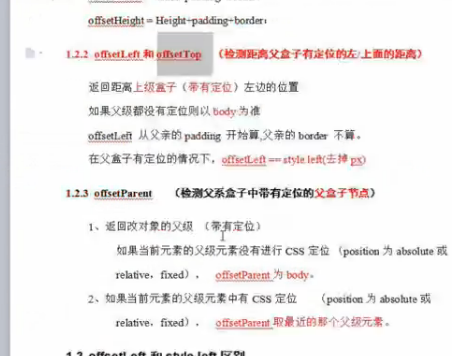
offsetTop offsetLeft (检测距离有定位的最近的父盒子的顶部和左边的距离)
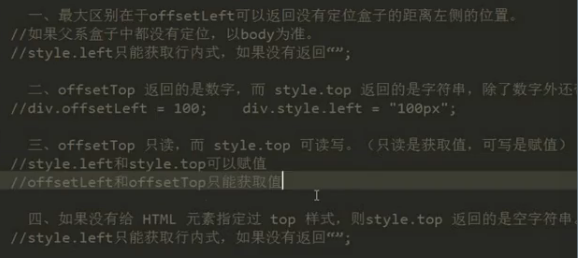
div.offsetTop只能获取值(没有px) 不能赋值 divt.style.top可读取可赋值 (有px)
offsetLeft offsetparent 检测父级盒子中带有定位的盒子 sta(父级盒子中都没有定位的话返回body 如果有返回最近的那个父盒子)


动画:
原理:盒子未来的位置=盒子现在的位置+步长(div.style.left=div.offsetLeft+10+"px";);
用offsetLeft取值(number类型方便计算) 用offset.style.left赋值
1.闪现动画
function fn(){
div.style.left=500;
}
2.匀速动画

3.缓慢动画
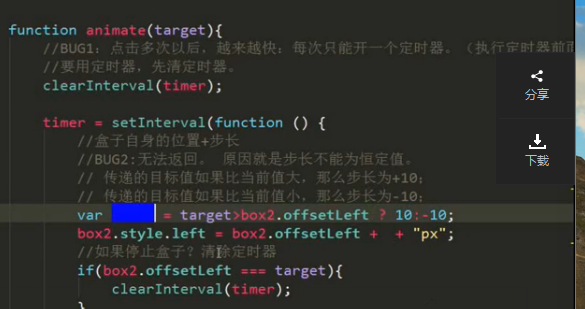
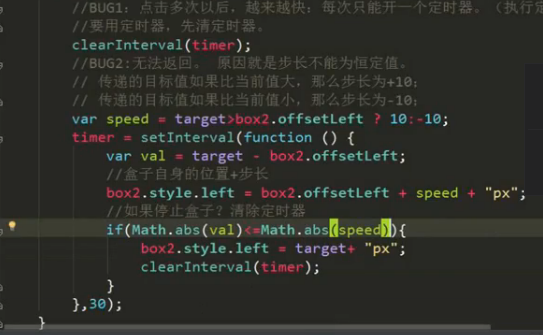
bug1:点击多次之后速度越来越快怎么解决;
执行定时器之前先清除定时器
bug2:无法返回
让步长变成负值
传递的目标值如果比当前值大,步长取正直;反之取负值


2.冒泡+兼容+封装